Next.js vs SvelteKit: Which One is Better for Your Next Strapi App
Learn the differences between Next.js and SvelteKit and which frameworks will best suit your next Strapi application.
Web development has evolved tremendously over the past decade, with the emergence of modern frameworks that simplify the development process and improve performance. Two such frameworks are Next.js and SvelteKit, which have gained significant popularity in recent years. When developing Strapi applications, choosing the proper framework can ensure optimal performance and seamless user experience.
In this article, we will compare Next.js and SvelteKit, highlighting their strengths and weaknesses and helping you decide which one to choose for your next Strapi app.
What is Next.js?
Next.js is a free and open-source web development framework based on the React library. It allows developers to easily create server-side rendered React applications, resulting in faster page load times, better SEO, and improved performance.
Next.js has several built-in features, including automatic code splitting, client-side and server-side rendering, and optimized performance. It also has an integrated development server and supports hot module replacement, allowing developers to quickly develop and iterate on their applications.
The goal of Next.js, which Vercel supports, is to provide full-stack functionality to the front-end. New rust-based minification capabilities and the incremental bundler and build system Turbopack, which replaces Webpack, indicate that Next.js will remain a powerhouse for users who want access to the full range of development options.
Key Features of Next.js
Programmers can easily create server-rendered React applications thanks to Next.js, which provides several crucial features. Some of the key characteristics of Next.js include the following:
Server Rendering: Next allows faster page load times and better SEO. It can also improve overall application performance by reducing the amount of work required by the browser.
Automatic Routing: Any URL is mapped to the filesystem, then placed in the pages folder, and no configuration is required (you have customization options).
Automatic code splitting: Next.js automatically splits the code into smaller chunks based on the pages, allowing only the code required for each page to be loaded.
API routes: With Next.js, creating serverless API routes for server-side functionality or data retrieval from external APIs is simple.
Extensive plugins and tools: Next.js has a large and active community, and numerous plugins, libraries, and tools can be integrated into Next.js projects, making it simple to add functionality and features to your application.
How to Integrate Next.js with Strapi?
Next.js documentation contains detailed instructions on how to set up and configure Next.js for various use cases. There are also tutorials and resources on the Strapi blog that can assist in this process, listed below.
Pros and Cons of Using Next.js with Strapi
Pros of using Next.js with Strapi
When it comes to building Strapi applications, Next.js can be an excellent choice for several reasons.
Excellent performance in terms of load times: Next.js ability to prefetch pages and assets, making them instantly available to users. This can significantly enhance the user experience and help to reduce bounce rates.
Ready to use Server Side Rendering (SSR): The server can render the initial content, which improves the time to first byte (TTFB) and reduces the time it takes for a page to load. SSR can also improve search engine optimization (SEO), as search engines can easily crawl and index the website’s content.
Image optimization: It can help to improve the loading times of images on your Strapi application. Also, automatically optimize and resize images based on the device used to access the site, further improving the user experience.
Third-party support: Next.js has an extensive third-party support system, with many libraries and packages available to extend its functionalities. Developers can add new features to their Strapi applications quickly and easily, without having to build everything from scratch.
Great SEO: It can help to improve the visibility of your Strapi application in search engine results pages (SERPs).
Cons of Using Next.js with Strapi
While Next.js offers several advantages when building Strapi applications, there are also some potential drawbacks that developers should consider.
No ready support for dynamic routing: While Next.js provides a powerful routing system that allows for flexible routing configurations, it can be challenging to implement dynamic routing, which can be a requirement for some Strapi applications. Developers may need to work around this limitation by using custom server-side code or third-party libraries.
Limited control over the server: Next.js abstracts away much of the server-side logic, which can be both an advantage and a disadvantage. While this can make it easier to build and deploy applications, it can also limit developers’ control over the server and make it more challenging to implement certain custom server-side features.
What is SvelteKit?
SvelteKit is a framework for developing web applications with Svelte, a popular front-end JavaScript framework. SvelteKit makes creating fast, server-rendered web applications easier with minimal configuration. Like other contemporary web frameworks, SvelteKit offers a file-based routing system. That is why routes and pages can be easily defined in your application. You can see your changes in real-time with SvelteKit’s integrated development server, which supports hot reloading.
SvelteKit has built-in support for deployment to various platforms, including Vercel, Netlify, and Cloudflare Workers, as well as for authentication and caching.
Key Features of Sveltekit
Key features of SvelteKit include the following:
Fire Base Routing: You can define your routes and create pages for your application using SvelteKit’s file-based routing system in a simple way to comprehend and maintain.
Server-Side-Rendering (SSR): Built-in server-side rendering (SSR) capabilities from SvelteKit can significantly boost your application’s performance and SEO.
Authentication: SvelteKit comes with integrated authentication support, making integrating user registration and login into your application simpler.
Hot Reloading: A development server that supports hot reloading is already built into SvelteKit, allowing you to see changes as they happen without having to reload the page manually.
Caching: Integrated development server is provided by SvelteKit and supports Reducing the number of requests to external data sources by using SvelteKit’s caching capabilities to boost the performance of your application.
How to Integrate SvelteKit with Strapi?
The SvelteKit FAQ has a section on integrations, which may be helpful if you still have questions. The tutorial below is an excellent guide for integrating Sveltekit with Strapi.
Pros and Cons of Using SvelteKit with Strapi
Pros of Using SvelteKit with Strapi
Strapi and svelteKit can work well together to build modern web applications. Here are some potential advantages of using SvelteKit with Strapi:
Speed and Performance: SvelteKit is a fast, lightweight framework with exceptional performance. When combined with Strapi, it is possible to create web applications that are both fast and responsive.
Scalability: Strapi and SvelteKit are both excellent options for complex and large-scale web applications due to their highly scalable designs. Strapi’s flexible content model can handle a wide range of data and use cases, while SvelteKit’s serverless architecture makes it simple to scale your application without worrying about infrastructure.
Flexibility: Both SvelteKit and Strapi are very adaptable and can be tailored to meet the particular requirements of your project. You can build web applications customized to your needs using SvelteKit’s modular architecture and Strapi’s robust API and plugin system.
Development Expertise: The developer experience is prioritized by both SvelteKit and Strapi, making it simple to build and deploy web applications quickly and effectively.
Cons of using Svelte with Strapi
Lack of plugins and extensions: SvelteKit’s ecosystem of plugins and extensions is smaller than Next.js. This may make finding solutions to specific needs or requirements more complex.
Limited documentation: SvelteKit is a new framework with limited documentation. This can make it more difficult to find answers to questions or troubleshoot issues during development.
Limited support: There may be official support and resource limitations because SvelteKit and Strapi are open-source tools.
What is Strapi?
Strapi is an open-source, Node.js based, headless CMS that allows developers to work with their preferred tools and frameworks while saving them a ton of time. Strapi also gives content editors the ability to automate the delivery of content (text, images, and video) to all devices.
Also, Strapi is a strong and adaptable CMS that offers programmers a straightforward and user-friendly way to manage content for their applications. For developers looking to create unique API-driven content, it is a popular option due to its flexibility, scalability, and simplicity of use.
Create a Strapi Project
Before creating a Strapi project, ensure Node.js is installed on your system. Then run the following command on your command terminal (CMD): npx create-strapi-app@latest my-project --quickstart
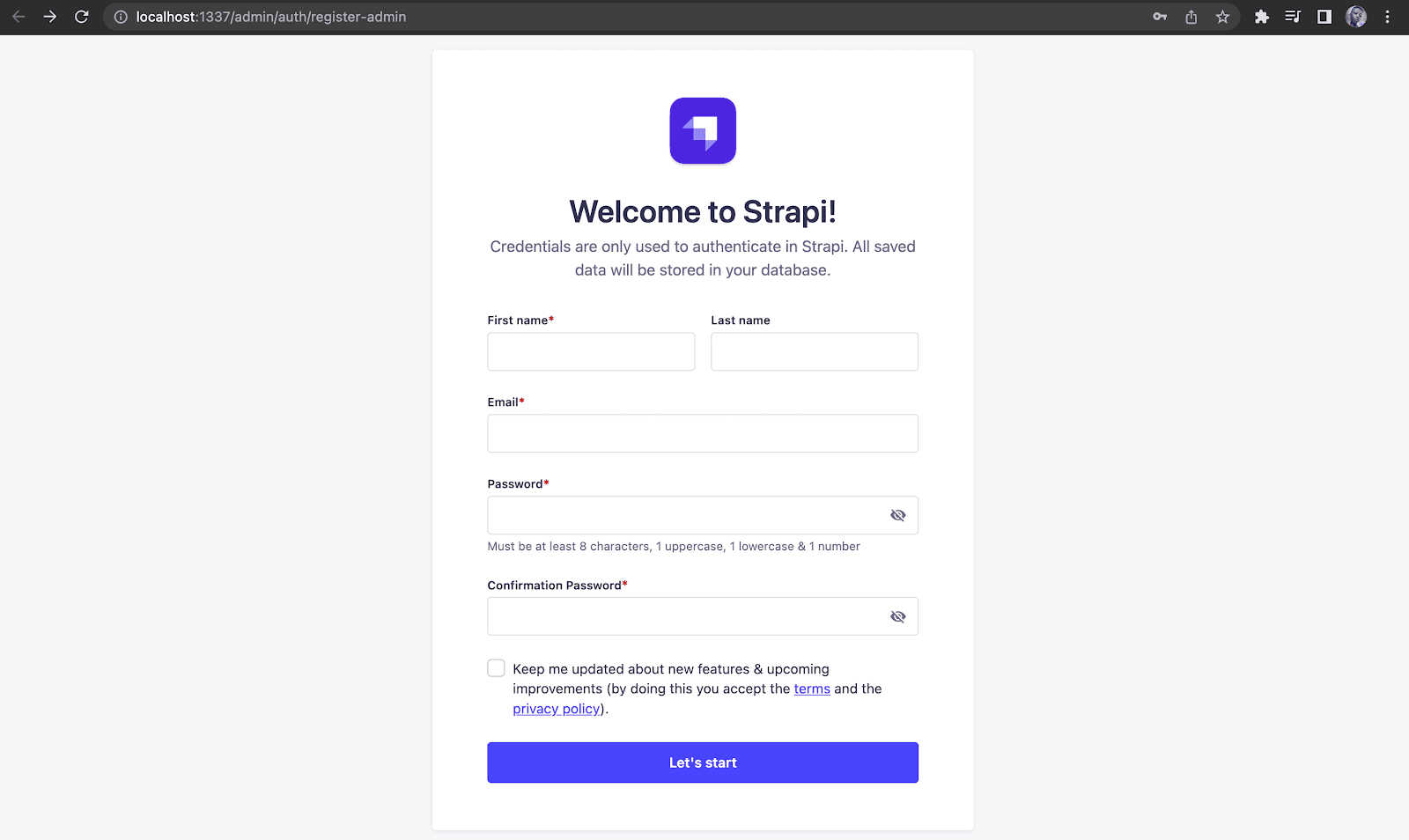
Once this command has been executed, your Strapi project will start on port 1337 and open localhost:1337/admin/auth/register-admin in your browser. Next, set up your administrative user:

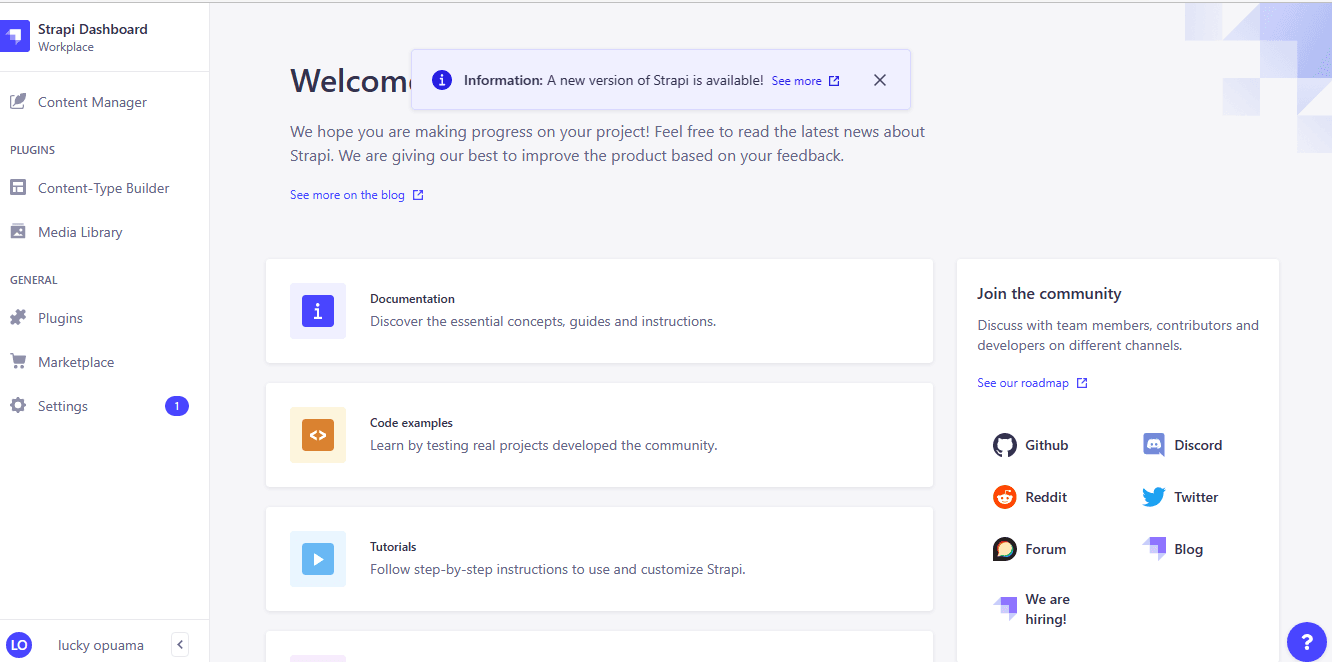
Fill out the form and submit it by clicking the “Let’s Start” button. You’ll be taken to the Strapi dashboard, as shown below:

Next.js vs SvelteKit Comparison
Now, we will compare a few of their features, ranging from routing to deployment. By the end of this article, you should be better equipped to choose one for your specific project. Let’s get started!
Routing
Routing is a mechanism for mapping URLs to specific components or pages in your application. All two meta-frameworks use file-based routing, the primary method used by all meta-frameworks.
Next.js: It creates files in the pages directory to define your routes; the file name determines the route. A file called pages/about.js, for example, would correspond to the /about route.
SvelteKit: Each file in your application’s src/routes directory represents a route. For instance, a file named ´src/routes/about.svelte´ will be mapped to the /about route.
Error Handling
Error handling is an important aspect of web development that can help ensure the robustness and dependability of your application.
Next.js: You can handle errors using the getInitialProps method, which allows you to fetch data and handle errors before rendering the page.
SvelteKit: You can handle errors by using the $error store, a built-in store that tracks errors occurring during page rendering.
API Routing
API routing is a critical component of modern web applications because it allows different systems and services to interact with one another in a standardized manner. This can be used to expose data or functionality to external partners.
- Next.js: API routes can be created by creating a file in the ´pages/api´ directory. The following example demonstrates how it is done.
export default (req, res) => {
res.status(200).json({ message: 'Hello, world!' });
};
- SvelteKit: API routes are created by placing a file with a specific naming convention in the src/routes directory. The following example demonstrates how it is done.
// src/routes/posts/[id].json.js
export function get(req, res) {
const { id } = req.params;
res.status(200).json({ id });
}
Prerending Pages as Static Site Generator(SSG)
By prerendering pages as an SSG, web developers can improve the performance, SEO, and scalability of their web applications, making them more efficient and user-friendly.
Next.js: Next.js prioritizes static content generation at build time and includes a robust data-fetching framework for that purpose.
SvelteKit: SvelteKit focuses on dynamic and real-time content, with a data fetching framework designed for runtime data fetching.
Styling
Regarding styling your web applications, both frameworks provide flexibility and power; which one to use ultimately depends on personal preference and project requirements.
Next.js: Next.js relies more heavily on third-party CSS-in-JS libraries because it does not support importing CSS or SCSS files directly into your components.
SvelteKit: SvelteKit support built-in CSS module support, allowing you to create modular, scoped styles.
Deployment
Next.js and SvelteKit have similar deployment options, but the two frameworks approach deployment differently.
Next.js: Next.js intends to be deployed as a server-rendered application, which typically runs on a Node.js server.
SvelteKit: SvelteKit is designed to be deployed as a static site generator, which means it can be deployed on any web server that can serve static files
Which One Should You Pick?
Choosing a framework depends entirely on you, your team, and the context of your future project. Both frameworks are popular choices for developing web applications, and each has unique benefits and drawbacks.
When Should You Pick Next.js?
Next.js may be a better choice if you (or your team) are already familiar with React and require more control over your application’s configuration. Remember that Next.js is more than just a tool for creating static websites. It is a hybrid framework because static and server-side generated pages are used (or meta-framework). Next.js is an appealing option for content-rich websites with numerous pages (90k+), as it reduces or eliminates the need for upfront construction time.
When Should You Pick SvelteKit?
SvelteKit is a better fit if you (or your team) value simplicity and ease of use. Many of its features, like server-side rendering, automatic code splitting, and dynamic routing, are similar to those of Next.js. SvelteKit is a good option for developers who want to quickly create web applications without a lot of overhead because of its reputation for simplicity and usability. One significant advantage of using SvelteKit over Next.js is the ability to work with Svelte. According to the survey “State of JavaScript,” developer satisfaction with Svelte is higher than with React.
Conclusion
One thing is sure: the place to look for innovations in the front-end framework space right now is in the meta-frameworks, such as Remix, Next.js, SvelteKit, Nuxt.js, Gatsby, SolidStart, Gridsome, and others. We’re even getting to the point where meta-meta-frameworks exist. From this article, we have been able to differentiate between Next.js and SvelteKit getting to know their key features, how they can be integrated with Strapi, and which one you should choose for your next Strapi application depending on the use case.
If you want to learn more about hosting your Strapi application and how to do it, here are some resources you might find helpful:
Continue discussing this topic further or connect with more people using Strapi on our Discord community. It is a great place to share your thoughts, ask questions, and participate in live discussions.