Announcing Strapi v4.2 with logo customization, providers on the marketplace, media library folders beta and more
This new Strapi version brings more customization & integration possibilities to the table. It's now possible to change the logo in the admin panel in
Author: Anastasiia Shpiliak
Introducing Strapi v4.2
This new Strapi version brings more customization & integration possibilities to the table. Customizing the logo in the admin panel in a couple of clicks and finding providers on the marketplace is now possible. We’re also releasing beta versions of media library folders and TypeScript support. Let’s dig into each feature one at a time :D
Logo customization
Did we say that Strapi is the most customizable CMS on the market? Well, not only do we say it - we prove it!
People spend hours using the admin panel, and we want to make their experience as delightful and efficient as possible. Changing the logo in the admin panel was possible before, but only by modifying the configuration files, which might make future upgrades harder and usually requires help from the development team.
But not anymore! We’re releasing a new feature that allows everyone to customize the logo in the admin panel in a few clicks.
With this feature, anyone can update the logo in the admin panel at any moment by dragging and dropping the image or pasting its URL. Nothing should block creative processes, that’s why we’re happy to make this feature accessible to anyone, regardless of their tech background.
Logo customization also makes Strapi the go-to CMS for agencies, who need to provide a familiar and efficient tool for their clients. This time-saving feature will facilitate the customization of a CMS for each client. They will also be able to update the logo by themselves, without asking the agency for help.
Check out the user guide and the developer documentation to learn more about the feature.
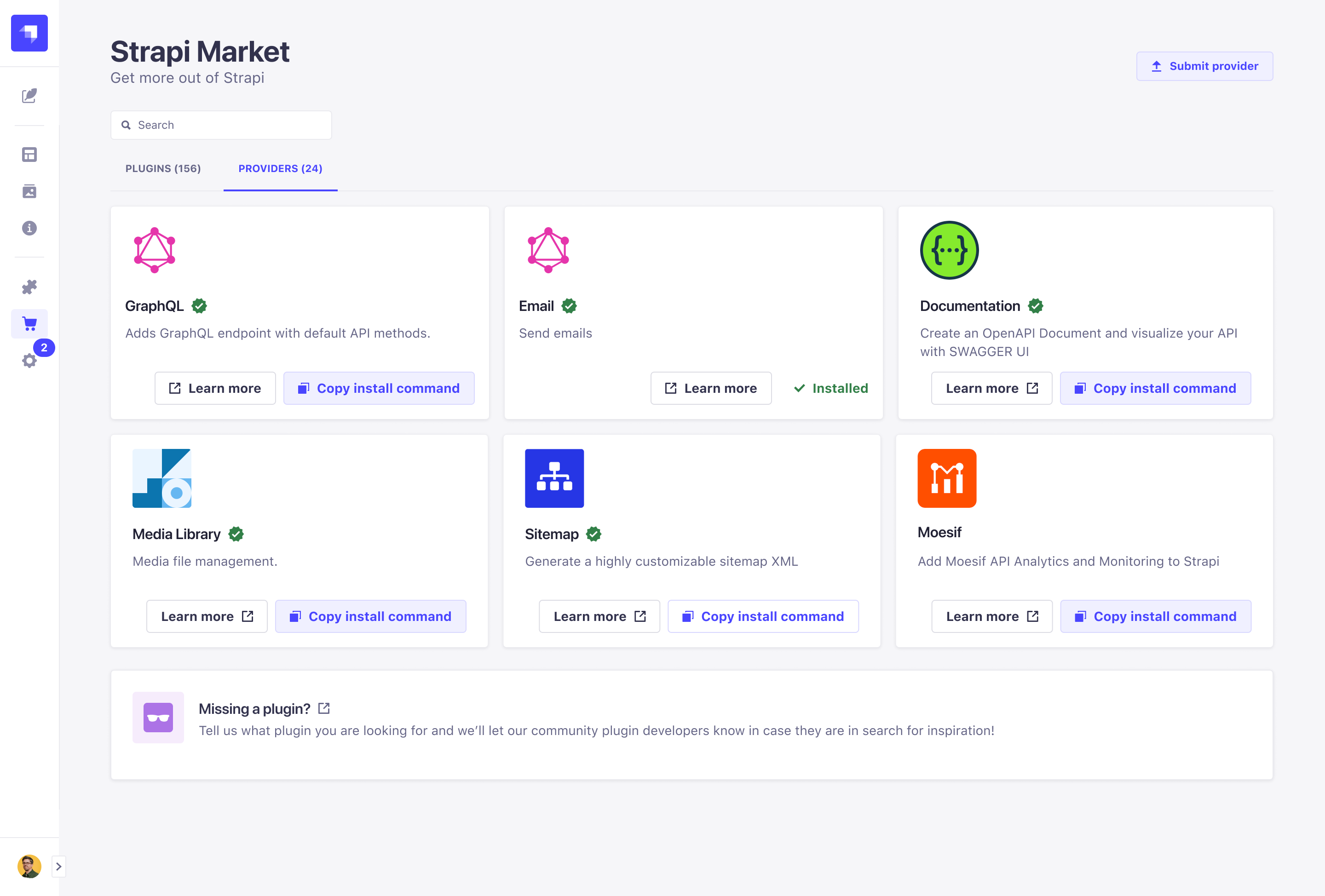
Providers on the Strapi Market
In January 2022, we launched Strapi Market - the official marketplace that lists all plugins made by the community and our team. Right now, the marketplace lists more than 60 plugins, such as versioning, SEO, scheduling.
Today, the marketplace is evolving and will also list providers, which allow you to extend the functionalities of the plugins. For example, the Cloudinary provider can extend the functionalities of the Upload plugin by allowing users to store files in a Cloudinary account, and not locally.

If you'd like to list your provider on the marketplace, please submit it through this form. We will do a quick review and let you know once the provider is displayed on the marketplace. Check out the documentation to learn more about providers and how to install them.
End of Node.js 12 support
On April 30th, Node.js 12 reached an End-of-Life status, meaning there is no more active or security support for this version. Everyone is advised to migrate to newer versions (Node.js 14 or 16).
To ensure the security and good performance of Strapi, we are going to stop the support of Node.js 12 starting from Strapi v4.2.0. We encourage everyone to update their Strapi projects to the latest version and to use the maintained versions of Node.js (14 and 16). We'll be supporting Node.js 18 soon, once the ecosystem upgrades. We have updated the documentation to reflect these changes.
Here's the guide to migrate from Strapi v3 to Strapi v4, and the scripts (in alpha) that will help you to migrate the data.
Try Strapi v4.2 out now
To create a new Strapi v4.2 project, simply run the following command:
npx create-strapi-app my-project --quickstart
Follow the Quick Start Guide for detailed step-by-step instructions or have a look at a video instruction:
We would love to hear what you think about the v4.2! Please share your feedback about it on the forum.
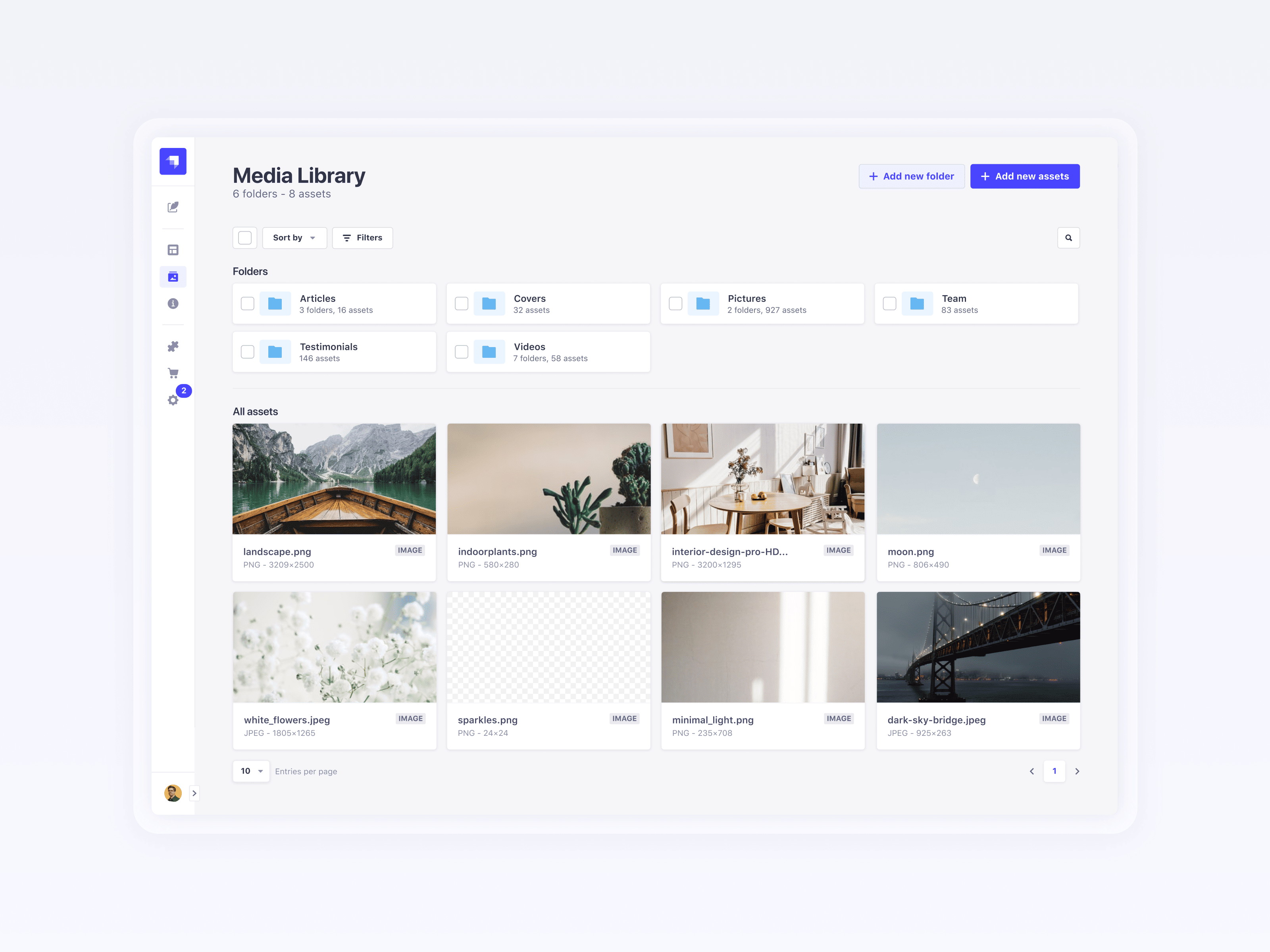
Media Library folders beta
Strapi allows you to manage various media files (images, videos, audio, documents) using the media library. Even though it's possible to filter, sort, and rename assets, sometimes, the large number of files in a project makes finding the right one difficult and time consuming.
We'd like to share some progress on media folders - a system that simplifies your file organization.
 Here's how it facilitates the Strapi use:
Here's how it facilitates the Strapi use:
- Easily find the right asset
You can create several levels of folders and place as many assets as you wish there. This way, you're free to organize your media library most conveniently. Sometimes, it's not easy to remember the file's name or the date when it was created, so the filter and sort feature becomes powerless. With media folders, it's easy to group files and find the right one.
- Create a custom file organization
Everyone has different organizational habits, that's why standard sorting settings will never fit all users. It is easier to organize assets however you wish with folders, using any criteria and setup system. Good news for perfectionists - it's also possible to create folders in folders, so your file system can be as extensive as you wish!
- Manage files at ease
When many users constantly add assets, it may be challenging to keep everything in order. We added a functionality that allows you to choose the file's location when you open it. It means that you don't need to make unnecessary clicks to move the file from one folder to another. You can also see how many files each folder contained, when it was last modified, and by whom.
Media library folders are currently available in a Strapi v4.3 beta version. To test this feature, please run the command and follow the user guide (beta):
npx create-strapi-app@beta my-project
We would love to hear what you think about media library folders! Please share your feedback on the forum thread.
TypeScript support beta
The typings are in 🎉 You got it, we're talking about the most upvoted feature on the roadmap, Typescript support ! We're happy to announce it's going to be possible to develop using TypeScript in your Strapi applications.
As you may know, TypeScript features several capabilities making it very popular and powerful versus classic JavaScript. Specifically regarding object-oriented programming and the development of big projects with multiple developers involved.
TypeScript support in v4.3.0-beta now allows:
Optional Static Typing: you decide what you want to type to add safety to your application.
Type inference: infer variables and return values types
Access to TS features: modules, decorators, and much more.
Ability to compile TypeScript code to any version of JavaScript
Great Intellisense support, which makes discovering libraries quicker and understanding APIs easier.
Although the feature is still in beta, Strapi makes it super easy to develop your TypeScript projects. You can also now use any CLI Strapi commands with Typescript in your project and:
Write your Strapi application code in Typescript and make use of all benefits from TS we just mentioned.
Get access to typed APIs: this will add a layer of security by preventing type issues. This will be improved on a regular basis in the next releases, so every contributors are welcomed to help provide more accurate types. (Do you know how to contribute? Check here)
Define dynamic typings based on your application code: you now have the ability to declare types for the user content-types which will then be used by all the other typings.
To get started with a new project with Typescript and the v4.3.0.beta, simply run the following command:
npx create-strapi-app@beta you-app-name --ts
To learn more about developing in TypeScript on Strapi, go to our documentation.
We would love to hear your feedback about this feature to make sure if meets your expectations. Please share what you think about it in this forum thread.
Other updates you might have missed:
We made a couple of announcements recently, so we just wanted to remind you about the latest product updates:
v3 → v4 migration guide and migration scripts
Custom fields (coming soon, RFCs available)
Strapi Cloud (coming soon)
Please, let us know what features you'd like to see next by adding them to this board.
Join the Strapi Community call
We're inviting the Strapi community to a monthly community call, during which we'll demo the new features, answer your questions and share the plans for the future. We would also like to take a moment to thank everyone who helps us to make the product better.

We're waiting for you on June 16th, at 6:30 PM CET! Register here not to miss the event. See you!
Build Strapi with us
Strapi is an open-source product that grows thanks to community support and contributions.
Here's how you can help us improve the product:
Contribute to the project on Github
Share what features you'd love to have in our public roadmap
Create Strapi plugins and submit them to the Strapi market
Showcase the projects you built in Strapi Showcase
We appreciate each contribution and piece of feedback that you share. Stay safe and tuned for more updates!

